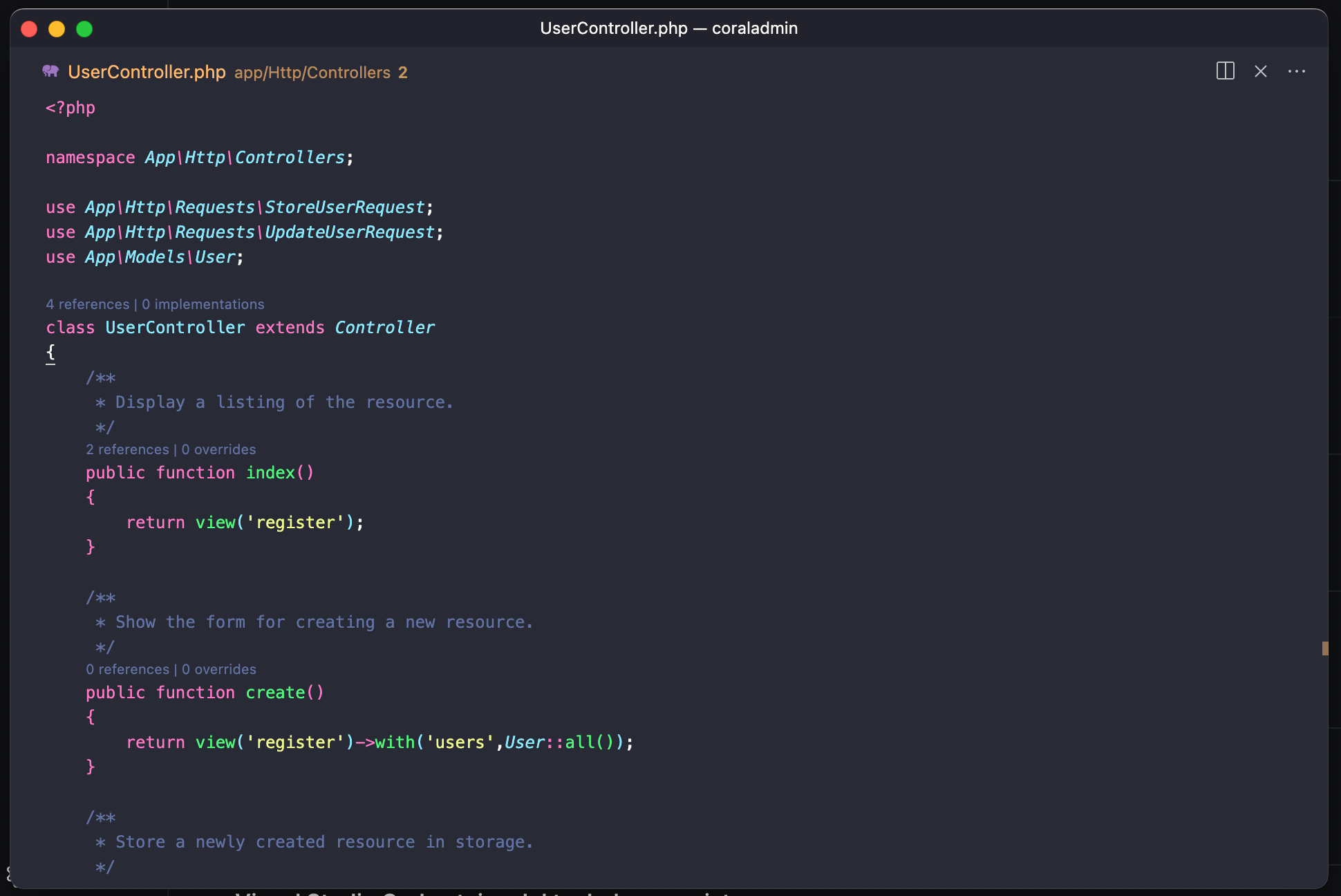
Como configurar Visual Studio Code para que se vea limpio

Primero abriremos la pantalla de configuración con el comando
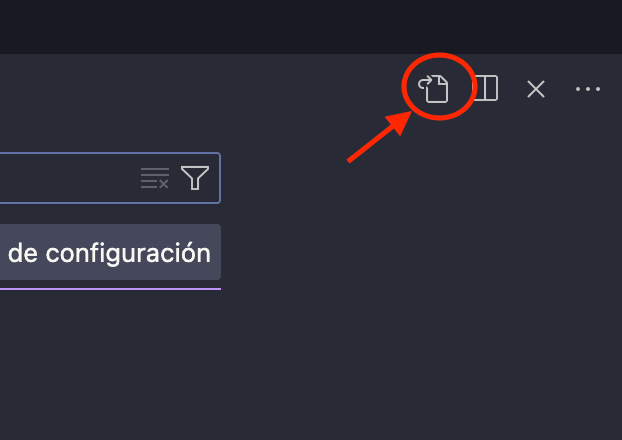
Después le damos click al icono siguiente

una vez que le den click se le abrirá un archivo en formato json con la configuración predeterminada. Para que VSC se vea como queremos, debemos pegar los siguientes comandos que están a continuación.
{
"breadcrumbs.enabled": false,
"editor.inlineSuggest.enabled": true,
"editor.minimap.enabled": false,
"editor.lineNumbers": "off",
"editor.renderWhitespace": "none",
"editor.renderControlCharacters": false,
"editor.scrollbar.vertical": "hidden",
"editor.overviewRulerBorder": false,
"editor.hideCursorInOverviewRuler":true,
"editor.guides.indentation":false,
"editor.matchBrackets": "never",
"editor.glyphMargin": false,
"indenticator.width": 0.1,
"indenticator.color.dark": "rgba(255,255,255,0.1)",
"window.commandCenter": false,
"workbench.colorTheme": "Dracula",
"workbench.editor.showTabs": false,
"workbench.layoutControl.enabled": false,
"workbench.activityBar.visible": false,
"workbench.sideBar.location": "right",
"workbench.statusBar.visible": false,
}Una vez que guardes, tu visual studio code cambiara a una ventana con menor ruido, mas limpia y elegante.
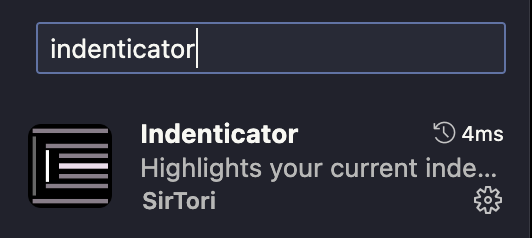
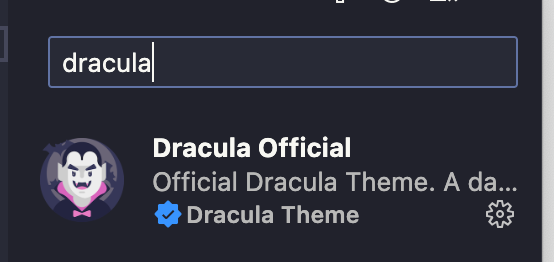
Algunas de las configuraciones requieren extensiones externas, como


instalando estas dos extensiones ya no debería marcarte algun error o warning.